2020年5月、Googleの検索結果を決定するランキング指標にCore Web Vitalsが組み込まれることが発表されました。
Google ウェブマスター向け公式ブログ [JA] : より快適なウェブの実現に向けたページ エクスペリエンスの評価
記事執筆時点(2021年3月8日)では、まだランキング指標に組み込まれておりませんが、2021年5月頃からCore Web Vitalsは組み込まれる見込みとなっています。
ランキング指標に組み込まれるということが明確かつ具体的にGoogleから発表されることはあまりないたく、重要性が高いため、Core Web Vitalsの評価が低い場合は対策を取らなければいけません。
この記事では、Core Web Vitalsとはどのような指標なのか、そして改善方法を解説します。
Web Vitalsとは?
Core Web Vitalsを知るにあたって、Web Vitalsについて知っておかなければいけません。
Web Vitalsとは、Googleが提唱する数値化された新たなUX(ユーザー体験)指標です。
数値化することでユーザーにより良い体験をしてもらうためには何が重要なのかを明確にすることができ、ユーザーが利用しやすいWebサイトの実現に近づけます。
しかし、Web Vitalsはユーザー体験に関する多様な面を含む一方、全容を把握することが難しいという問題があります。
その問題を解決したのがCore Web Vitalsです。
Core Web Vitals(CWV)とは?
Web Vitalsの中でも特に重要な指標に限定したものがCore Web Vitals(CWV)です。
Core Web VitalsはWeb Vitlasの中でも重要度が高い3つの指標にまとめられています。
- LCP(Largest Contentful Paint):最大読み込み時間
- FID(First Input Delay):操作に対する反応速度
- CLS(Cumulative Layout Shift):ファーストビューの視認安定性
GoogleはWeb Vitalsの指標の中でもこの3つの指標を特に重要だと考えており、この考えを世界中のWeb担当者・運営者との共通認識にしていこうと提唱している取り組みがCore Web Vitalsなのです。
Core Web Vitalsを構成する3つの指標
Core Web Vitalsを構成する3つの指標「LCP」「FID「「CLS」。
それぞれ詳しく見ていきます。
LCP(Largest Contentful Paint)
LCPは、ページ内で読みこまれるコンテンツのうち、最もサイズの大きいコンテンツの読み込みにかかった時間です。
Web Vitalsでは2.5秒以内に読み込まれれば良好(GOOD)であり、4秒を超えると要改善(POOR)とされています。
FID(First Input Delay)
FIDは、ユーザーの入力を受け付けるまでにかかる時間のことです。TBT(Total Blocking Time)と呼ばれることもあります。
Webページによっては、ページが表示されていてもクリックなどの操作を受け付けるまでにタイムラグが発生することがあります。
このタイムラグが長ければ長いほどFIDのスコアが低下し、良好なスコアを維持するには、FIDが0.1秒以内でなければいけません。
CLS(Cumulative Layout Shift)
CLSは、ページを読み込んでから発生したレイアウト変更がどのくらいあるかを数値化した指標です。
Webページを読み込めたと思ってスクロールしようと画面をタップすると、突然表示された項目をタップしてしまい、意図せずページを移動してしまうことがあります。
意図せずタップした要素が広告だった場合はサイト運営社の利益になるかもしれませんが、ユーザーにとってはストレスであり良いユーザー体験とは言えません。
このような読み込み済みページの要素・レイアウト変更について計算されたものがCLSで、良好なスコアを残す場合はCLSが0.1未満である必要があります。
Core Web Vitalsを調べる方法
前提:フィールドデータとラボデータ
Core Web Vitalsを調べる方法はいくつかありますが、分析方法によって取得できるデータが異なります。
取得できるデータはフィールドデータ・ラボデータの2種類です。
- フィールドデータ:実際にアクセスしたユーザーの数値のレポート
- ラボデータ:制御されたエミュレータによるレポート
Core Web Vitalsはフィールドデータを用いているため、基本的にはフィールドデータを見ていくべきです。
一方これは実際にアクセスしたユーザーの各数値の集計のため、公開前のページや累計アクセス数が少ないページではデータなしとなることがあります。
その場合はラボデータで代用してウォッチしましょう。
代表的なCore Web Vitalsを分析する方法は以下の4通りです。
- Page Speed Insightsを使用する方法
- Web.dev – TEST MY SITEを使用する方法
- Google Search Consoleを使用する方法
- Lighthouseを使用する方法
Page Speed Insithgsを使用する
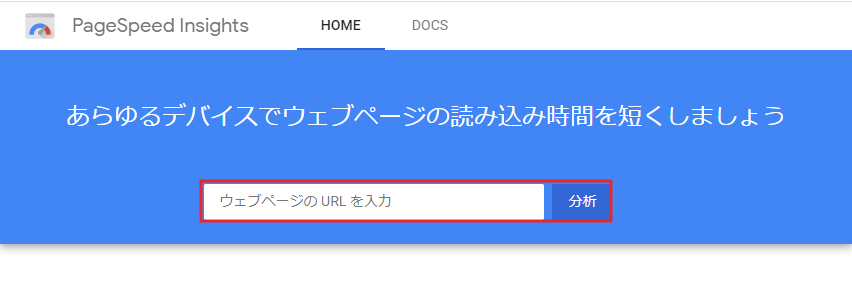
Page Speed Insightsにアクセスし、分析対象のページURLを入力して分析を行います。

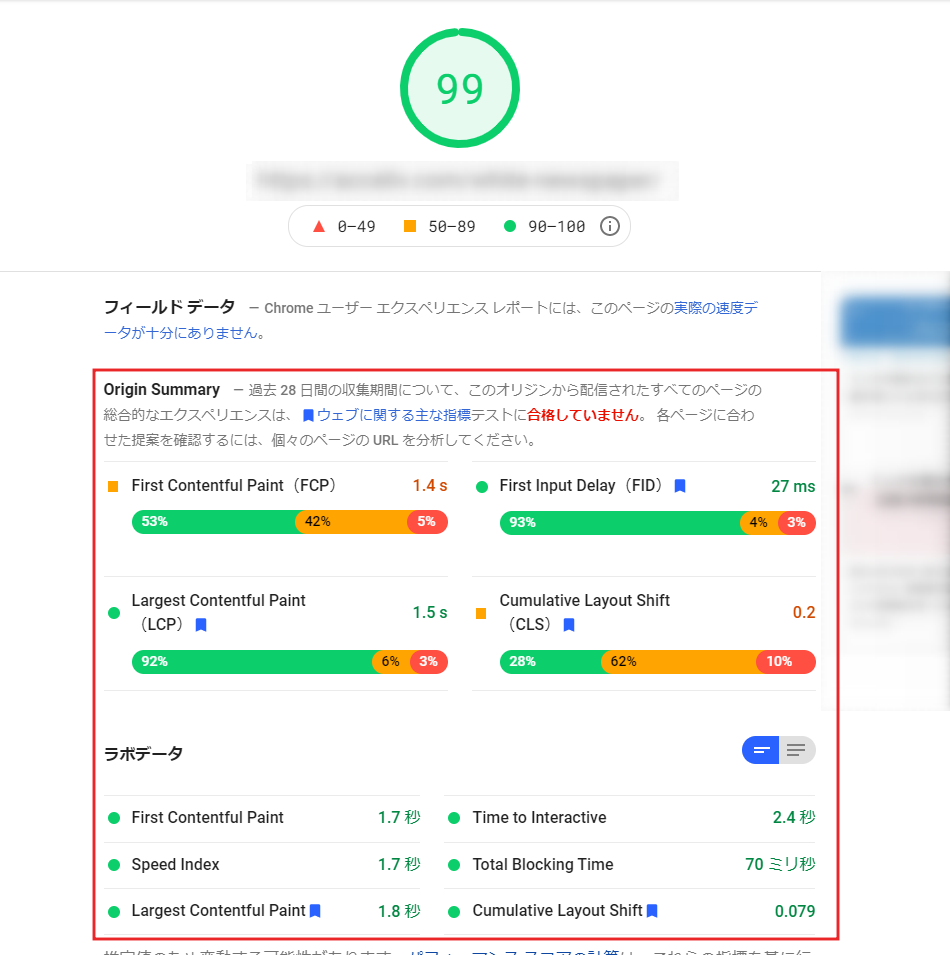
分析完了後に表示された「Origin Summary」「ラボデータ」に記載されているスコアがCore Web Vitalsのスコアとなります。

Origin Summaryが過去28日間で表示された総合エクスペリエンス、ラボデータがWeb.devと同じ分析結果です。
フィールドデータの分析も可能ですが、一定のアクセスが集まっていないとフィールドデータを得ることはできません。
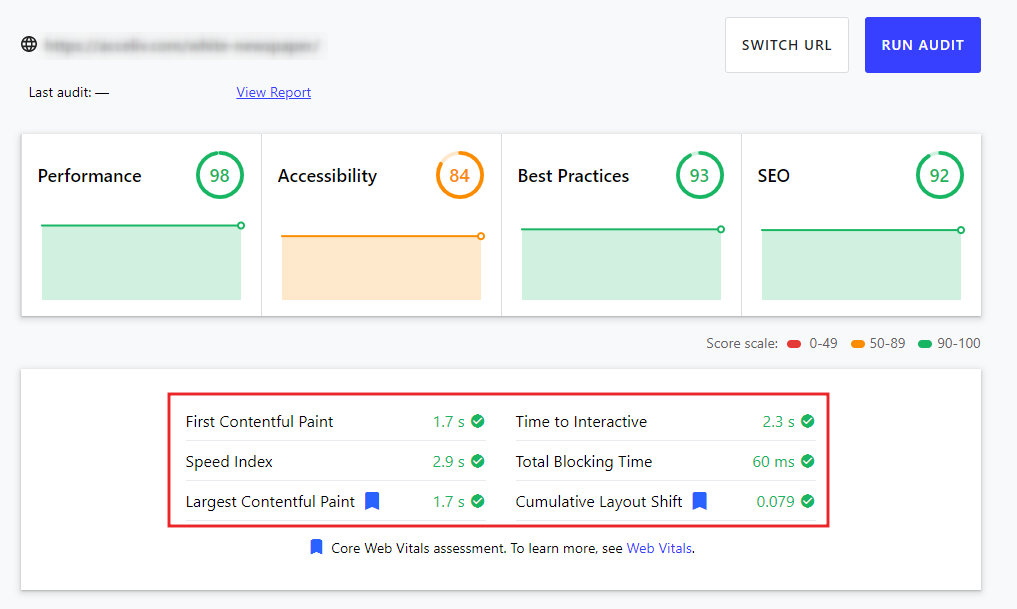
Web.dev – TEST MY SITE
Web.devでより詳細にCWV含むWeb Vitalsの分析結果を確認できます。
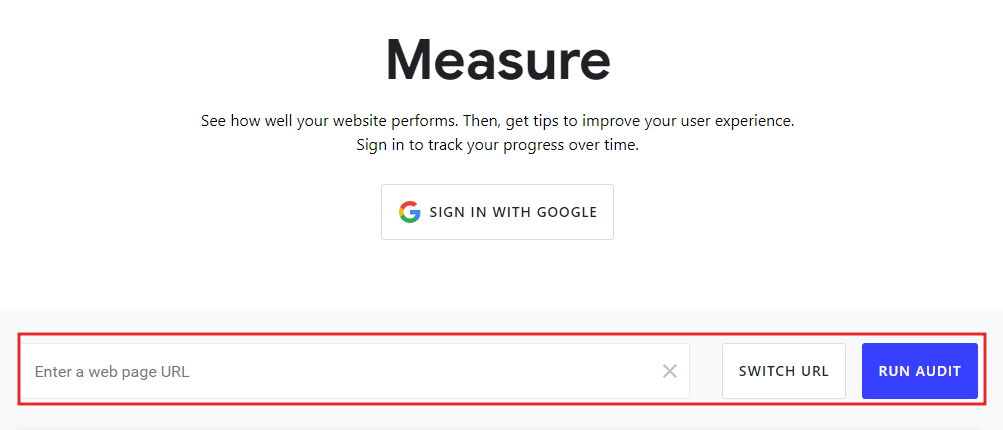
分析したい場合はWeb.devにアクセスし、分析対象のURLを入力、[RUN AUDIT]をクリックしてください。

分析完了後、CWVを含む分析結果(ラボデータ)が表示されます。

FIDはTBT(Total Blocking Time)と表示されていることに注意してください。
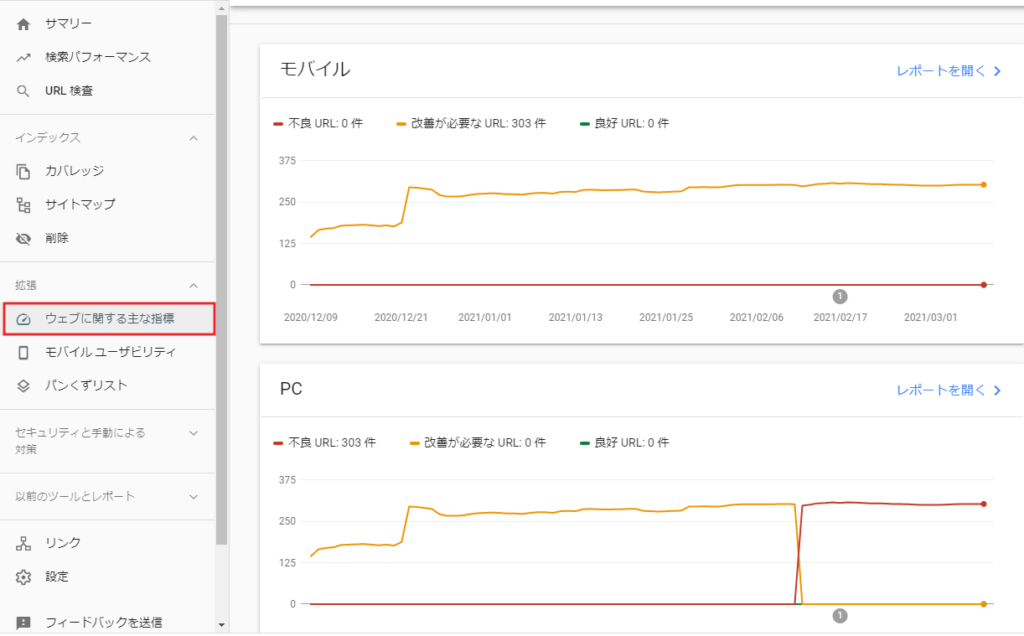
Google Search Consoleを使用する方法
検索トラフィックの分析に用いるサーチコンソールでもCWVの分析ができ、インデックスされている全ページが自動的に分析されています。
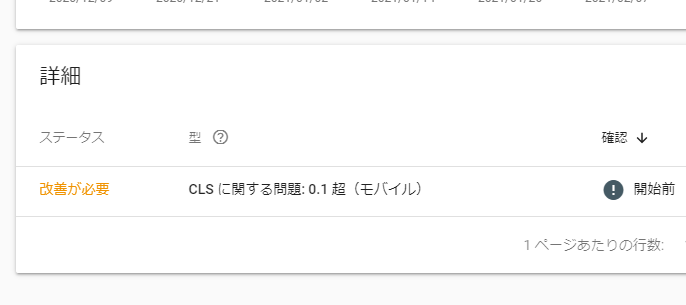
CWVの分析結果は「ウェブに関する主な指標」で確認可能です。

詳細なレポートを開くことで、改善項目が表示されます。

Search Consoleで確認できるのはフィールドデータです。
改善施策を行っても、分析結果に反映されるまでタイムラグがあるので注意してください。
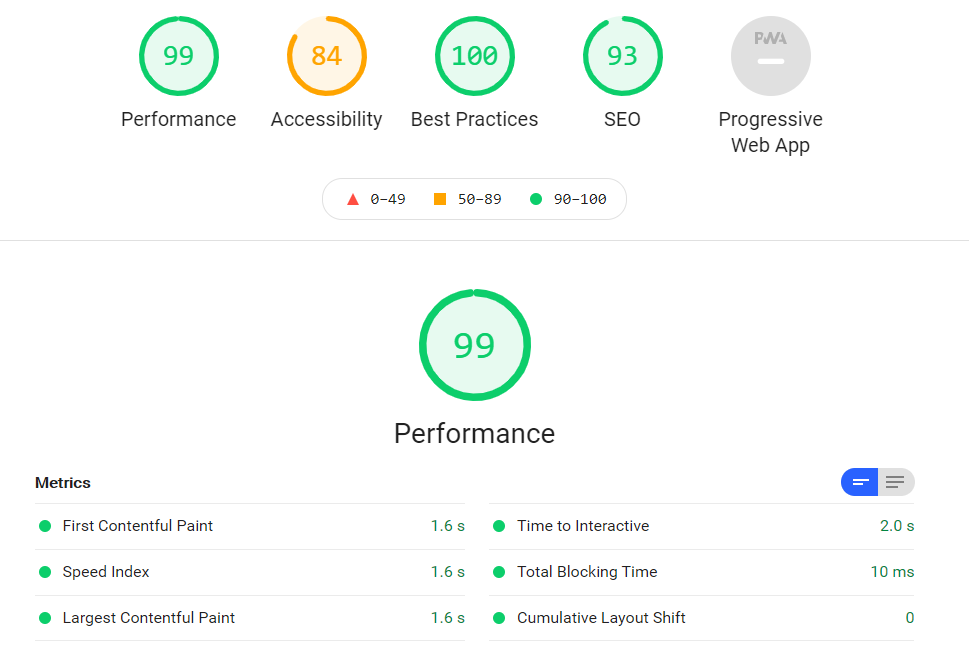
Lighthouseを使用する方法
サイトパフォーマンスの分析に用いるLighthouseでCWVの分析が可能です。
Lighthouseで分析する場合はChrome拡張機能を使うようにしてください。
分析が完了するとCWVを含む分析結果が表示されます。

拡張機能ワンクリックで分析できるため、頻繁に分析する場合におすすめできる方法です。こちらもフィールドデータとなります。
Core Web Vitalsを改善する方法
Core Web Vitalsを分析した結果、要改善(POOR)と示された指標は改善していく必要があります。
改善しなかった場合、Core Web Vitalsがランキング指標に組み込まれる2021年5月移行、検索順位に悪影響を及ぼす可能性があります。
LCPの改善方法
LCPが悪化する主な原因は3つ。
- サーバーのスペック不足
- アクセス過多によるネットワーク帯域不足
- ファイルサイズが大きい
サーバースペックが不足していた場合はLCPを含む全ての数値が悪化する傾向にあります。スペックの低いサーバーを利用している場合は、サーバーの引っ越しを検討しましょう。
十分なスペックを持つサーバーを使っているWebサイトでLCPが低下する原因のほとんどは、読み込むファイルのサイズが大きいケースです。
高解像度の画像を扱っているサイトが特に悪化しやすく、圧縮率の高いWEBPフォーマットを採用するなど、ファイルサイズを最適化する必要があります。
LCPは画像の遅延読み込み(Lazy load)では改善されない指標であるため、LCPを改善したい場合はファイルサイズの最適化を優先しましょう。
もう一つのLCP悪化要因である「アクセス過多によるネットワーク帯域不足」。
ファイルサイズが小さかったとしてもアクセス集中によってファイルの転送速度が低下していた場合、そのぶんアクセスユーザー側での読み込み速度が低下するため、LCPも低下します。
既にファイルサイズ最適化済みでこの問題に直面した場合、ネットワーク帯域の強化もしくはCDNを利用した負荷分散で改善可能です。
FIDの改善方法
FIDが悪化する要因の多くはJavaScriptの負荷が高いことです。
フロントエンドのWebページで動的な処理を行う際、必ずJavaScriptを使用しますが、JavaScriptがWebページ読み込み途中に実行された場合、FIDが低下する傾向にあります。
ページの読み込みが完了した後に実行するようにプログラムを改修するなど、対策を取るようにしてください。
ちなみにですが、FIDを分析する際は分析に使用する端末にも注意が必要です。
Core Web VitalsはChrome拡張機能などで計測することが可能ですが、その場合は計測に使用した端末のスペック(処理性能)が影響します。
ある端末ではFIDが1ミリ秒だったとしても、全く同じ条件で別端末で分析したら100ミリ秒超になる場合もあるので、分析時は注意しましょう。
CLSの改善方法
CLSが悪化する原因の多くは、ページ読み込み速度の改善に行っているLazy Load処理です。
Lazy Loadの実装が、事前に1 x 1の極小サイズの画像を読み込む方式だった場合、必ずレイアウトの変更が行われるためCLSの数値が悪化します。
Lazy Loadを無効化せずにCLSを改善する場合は、img要素にwidth属性・height属性の両方を指定してレイアウトを固定するようにしてください。
画面外(ビューポート外)のレイアウト変更はCLSに影響しないため、レイアウト変更がある場合は可能な限り画面外で発生させるようにしてください。
総括:Core Web Vitalsだけに囚われないこと
現時点でCore Web Vitalsが2021年5月頃から採用されることが決定されています。そのため、今後Core Web Vitalsを無視することはできないでしょう。
だからといって、Core Web Vitalsだけに意識を向けるべきではありません。
Google ウェブマスター向け公式ブログでも明言されていますが、どれだけCore Web Vitalsのスコアが優れていても、優れたコンテンツに勝ることはありません。
Core Web Vitalsのスコアが良いが低品質なコンテンツ、Core Web Vitalsのスコアは平均以下だが高品質なコンテンツの2つを比較した場合は、高品質なコンテンツがより上位に表示されます。
Core Web Vitalsが重要なことに変わりはありませんが、コンテンツの質が疎かにならないように注意してください。
著者プロフィール

- デジタルマーケティング各領域に強みを持つ人材が記事を執筆しています。
最新の投稿
 SEOノウハウ2021年4月11日noindexとは – 特徴と利用すべき状況
SEOノウハウ2021年4月11日noindexとは – 特徴と利用すべき状況 SEOノウハウ2021年3月16日中古ドメインのメリット・デメリット
SEOノウハウ2021年3月16日中古ドメインのメリット・デメリット SEOノウハウ2021年3月13日SEOにおけるキーワード選定の重要性とやり方
SEOノウハウ2021年3月13日SEOにおけるキーワード選定の重要性とやり方 SEOノウハウ2021年3月10日Core Web Vitalsとは – LCP/FID/CLSの意味や改善方法
SEOノウハウ2021年3月10日Core Web Vitalsとは – LCP/FID/CLSの意味や改善方法